vzlogger.conf und Mini-Web

Seit ich den Volkszaehler.org auf einem Raspberry Pi im Airbnb am Laufen habe, kann ich auf einem Chart den Stromverbrauch sehen. Schön mit Verlauf und als Auswertung aus einer MariaDB SQL Datenbank.
Der aktuelle Zählerstand und der aktuelle Verbrauch interessierte ich auch. Das wollte ich aber nur ganz rudimentär als aktuellen Stand sehen. Ohne weitere Verwaltung.

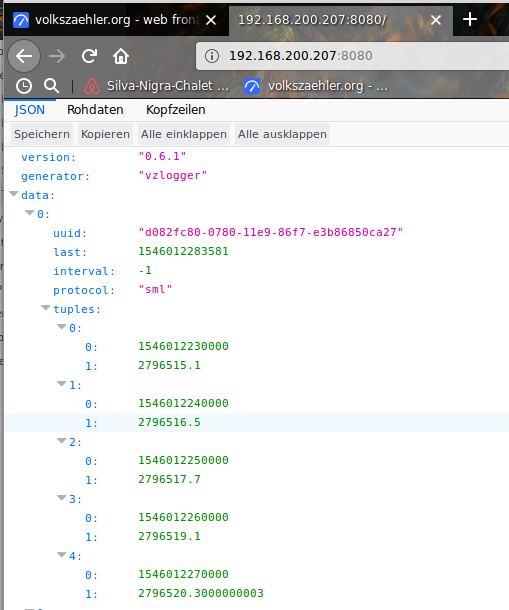
Am Einfachsten geht das, indem am Volkszähler das Mini-Web aktiviert wird. Am angegebenen Port liegen dann JSON-Daten die mit PHP abgeholt werden können.

Anschliessend der HTML-Code mit dem die Daten abgeholt und aufbereitet werden:
<!-- kleine Seite aktualisiert selbst -->
<!-- zeigt aktuellen Leistungsbezug Airbnb -->
<!-- und den Zählerstand an -->
<!-- http://www.silva-nigra-chalet.com -->
<!-- in vzlogger.conf unter local enabled -->
<!-- "local": { -->
<!-- "enabled": true, -->
<!-- "port": 8080, -->
<!-- } -->
<!-- erspart das selberparsen -->
<?php
// Kommuniziert mit dem Volkszaehler Mini-Web
$apiURL = "http://192.168.200.207:8080";
// Get the raw JSON
$jsonData = file_get_contents($apiURL);
// Decode into an object
$meter = json_decode($jsonData, true);
// Get the variables in which we're interested
$zaehler = $meter["data"]["0"]["tuples"]["0"]["1"]; // akt. Zaehlerstand
$grid = $meter["data"]["1"]["tuples"]["0"]["1"]; // Verbrauch in kWh
?>
<!DOCTYPE html>
<html>
<head>
<title>Airbnb Verbrauch</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="expires" content="2">
<meta http-equiv="pragma" content="no-cache">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
<meta http-equiv="refresh" content="5; URL=http://192.168.22.200/km6-kwh.php">
<style>
.meinfont {
text-align: center;
font-family: Verdana;
font-size: 64px;
font-style: normal;
font-weight: bold;
text-decoration: none;
text-transform: none;
color: #0d0bac;
background-color: #ffffff;
}
.airbnb {
text-align: center;
font-family: Verdana;
font-size: 64px;
font-style: normal;
font-weight: bold;
text-decoration: none;
text-transform: none;
color: #FF3358;
background-color: #ffffff;
}
</style>
</head>
<body>
<script type="text/javascript">
var zaehler = <?php echo $zaehler/1000 ?>;
var grid = <?php echo $grid ?>;
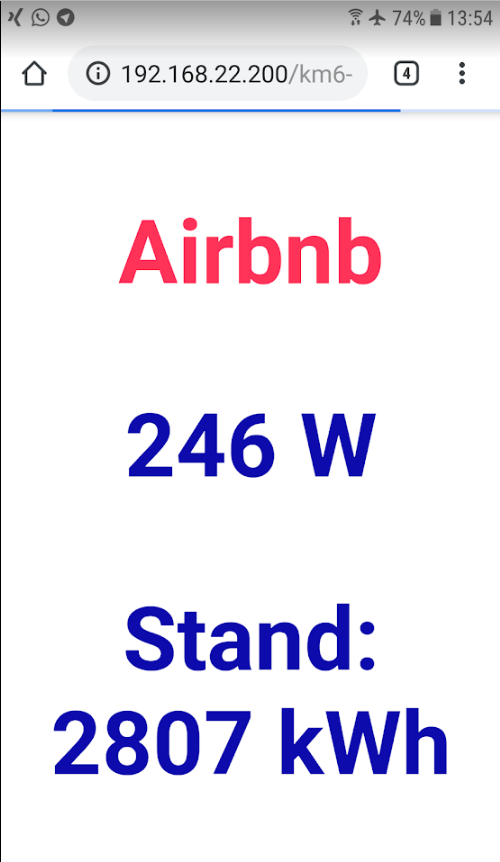
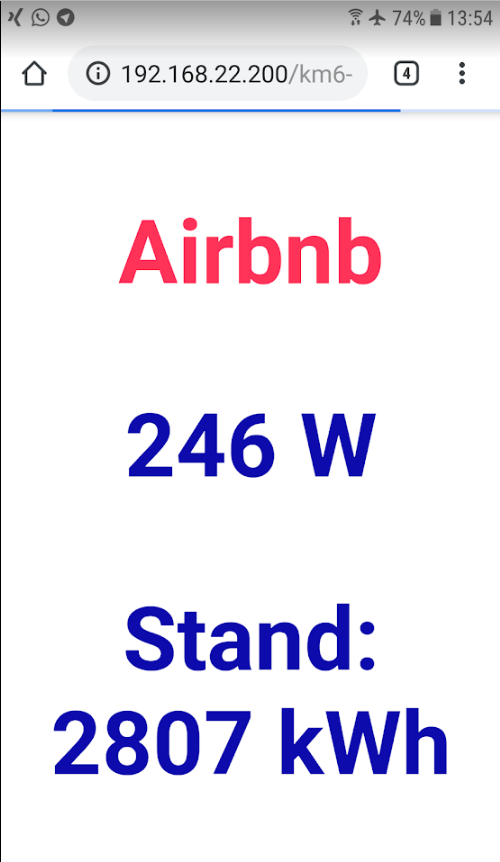
document.write("<span class='airbnb'><p>Airbnb</p></span>");
document.write("<span class='meinfont'><p> " + Math.round(grid) + " W</p></span>");
document.write("<span class='meinfont'><p>Stand: "+ Math.round(zaehler)+" kWh</p></span>");
</script>
</body>
</html>

Hallo Peter
Wow genial, was du mit dem volkszaehler alles hingekriegt hast. Hab bei mir auch einen am Laufen und logge dort Energiewerte (PV und Bezug), Temperaturen, Wind, Regenwasserstand, usw. Gerne möchte ich jetzt zum Beispiel per cronjob die aktuellen Leistungswerte (PV und Bezug) an meine SPS senden – am liebsten per http-Befehl wie diesen http://user:password@192.168.44.9/WRITEPI?ADR1=MW255&VALUE1=1&FORMAT1=%d
Hast du mir hier eine Tipp wo ich ein solches Skript finde – hab bereits 2 Abende damit verbracht zum Suchen.
Grüsse
Markus
Markus,
du könntest den Mini-Webserver auf dem Volkszähler aktivieren und dort die aktuellen Daten abgreifen. Dir steht dazu JSON zur Verfügung.
Aktiviere im vzlogger.conf wie folgt:
"local" : {"enabled" : true, /* Enable / Disable local HTTP-Server for serving live readings */
"port" : 8080, /* TCP port for the local HTTP-Server */
Dann kannst du mit VZ-IP:8080 zugreifen und erhältst je nach Channels folgenden JSON-Output:
{ "version": "0.6.1", "generator": "vzlogger", "data": [ { "uuid": "d082fc80-0780-11e9-86f7-e3b86850ca27", "last": 1555403824408, "interval": -1, "protocol": "sml", "tuples": [ [ 1555403800000, 4177873.6000000001 ], [ 1555403810000, 4177874.8000000003 ], [ 1555403820000, 4177875.8000000003 ] ] }, { "uuid": "e5255e40-0781-11e9-9943-f7070aeeb6ff", "last": 1555403824408, "interval": -1, "protocol": "sml", "tuples": [ [ 1555403800000, 406.16690187223628 ], [ 1555403810000, 405.00018789928606 ], [ 1555403820000, 403.60121731289451 ] ] } ] }
Mit einem kleinen Python-Skript oder mit PHP holst du dir diese Werte und kannst sie schieben, wohin du willst.
Ich lass sie anzeigen in einem HTML und nutze zur Abfrage diesen PHP-Code:
Viel Erfolg.